LPやWebページを制作する際に重要なワイヤーフレームは、Figma(フィグマ)を使って作成することが可能です。
しかし、Figmaを使ったことがない方は、「使い方が難しいのではないか」と不安を感じているかもしれません。
そこでこの記事では、初めてFigmaでワイヤーフレームを作ろうとしている方向けに、基本的な機能や使い方、そのほか利用できる類似ツールなどを解説します。
Figma(フィグマ)とは

Figma(フィグマ)は、ブラウザ上で共同編集できる米国発のデザインプラットフォームです。
デザイナー以外の方でも、簡単にワイヤーフレームやプロトタイプをデザインできる点が魅力です。
ここでは、Figmaの主な特長を3つ紹介します。
特長①ブラウザ上で操作できる
Figmaはブラウザ上で操作できるため、パソコンにソフトをインストールする必要がありません。
別の端末でも同じ作業ができるため便利です。例えばデスクトップPCで行っていたデザインの続きを、別の場所からノートPCで行う、といったことが可能です。
特長②複数人で共同編集ができる
複数人で同時に共同編集ができるのもFigmaの特長の1つです。
チーム内で平行して進められるため、作業がスピードアップします。
また、URLを送るだけで修正が必要な箇所にコメントを入れてもらうことができるため、従来のように、作成したデータを出力して確認に回す手間が省けます。
特長③無料プランが利用できる
一部機能の制限はありますが、無料で利用できるのはFigmaの大きなメリットです。
プランは4つあり、無料プランのスターター、1人月額1,800円のFigmaプロフェッショナル、1人月額6,750円のFigmaビジネス、1人月額11,250円のエンタープライズです。
個人利用の場合はスターターで問題ありませんが、中小企業やチームメンバーが多い場合はFigmaプロフェッショナル、大企業で使う場合はFigmaビジネスが便利でしょう。
参考:Figma料金プラン
Figmaの便利な使い方を紹介
Figmaはさまざまな使い方をすることができます。ここでは主な使い方を4つ紹介します。
ワイヤーフレームを作る
Figmaの用途の1つが、ワイヤーフレームの作成です。
ワイヤーフレームはそれぞれのWebページに必要な要素を配置した、いわば設計図です。
何をどこにどう配置するか、をビジュアル化したもので、WebサイトやLP、アプリなどを制作する際に欠かせません。
プロトタイプを作る
Figmaを使えば、プロトタイプを作ることもできます。
プロトタイプは試作品を意味し、Webサイトやアプリの制作においてページ遷移など動的な確認が可能です。
グラフィックデザインを作る
Figmaはプラグインが豊富で画像の読み込みができるため、Web広告やSNS用画像などのグラフィックデザインを作ることも可能です。
ただし、印刷物の制作に適したツールではないため注意が必要です。
プレゼン資料を作る
プレゼン資料にはPowerPointがよく使われますが、操作に慣れればFigmaでも作成することができます。
1からデザインする以外に、テンプレートを利用して作ることも可能です。
Figmaの基本的な使い方【導入から】
Figmaの基本的な使い方について、導入段階から解説します。
①アカウントを作成する
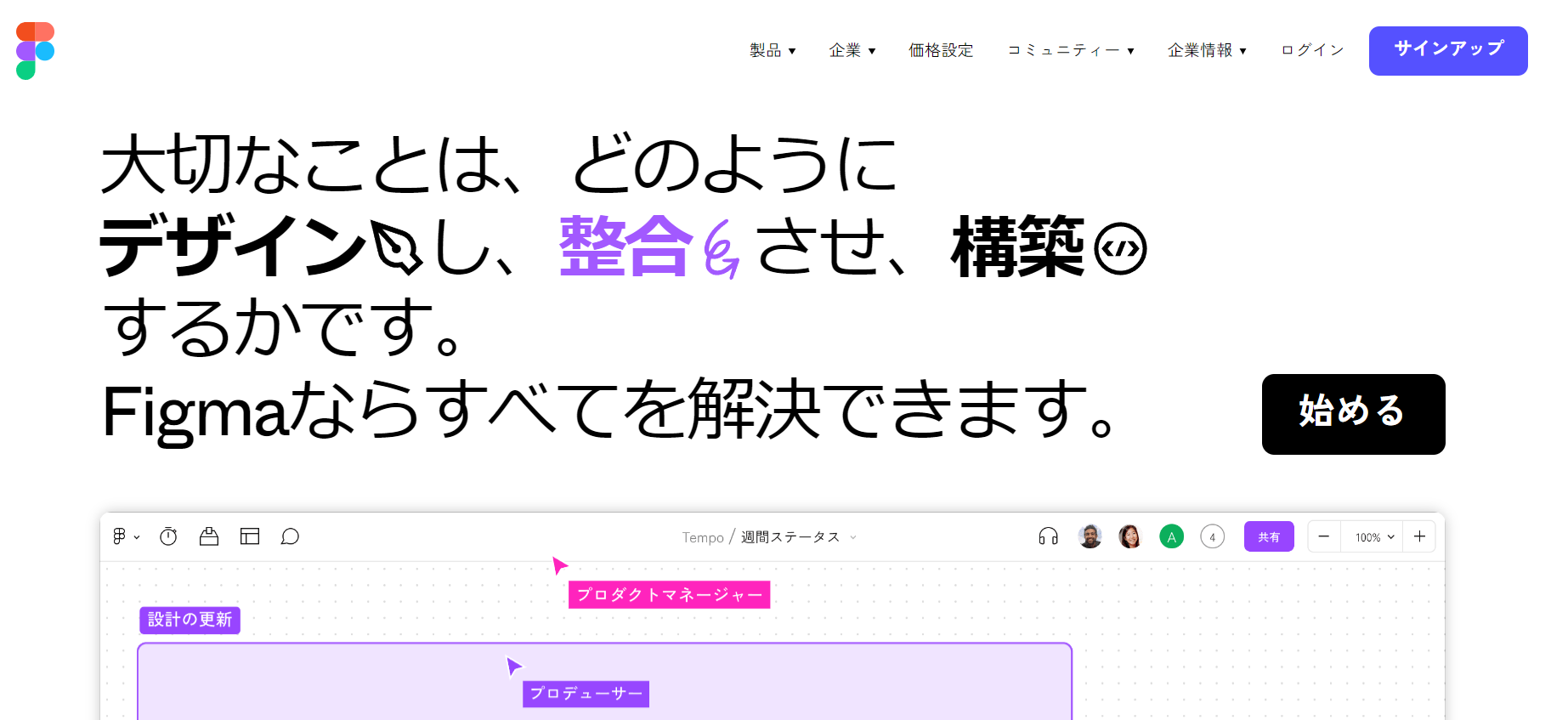
まずは右上の「サインアップ」からアカウントを作ります。Googleアカウントで利用することも可能です。

②日本語化する
ログインした後、最初はすべて英語で表示されているため、設定を日本語に変更します。
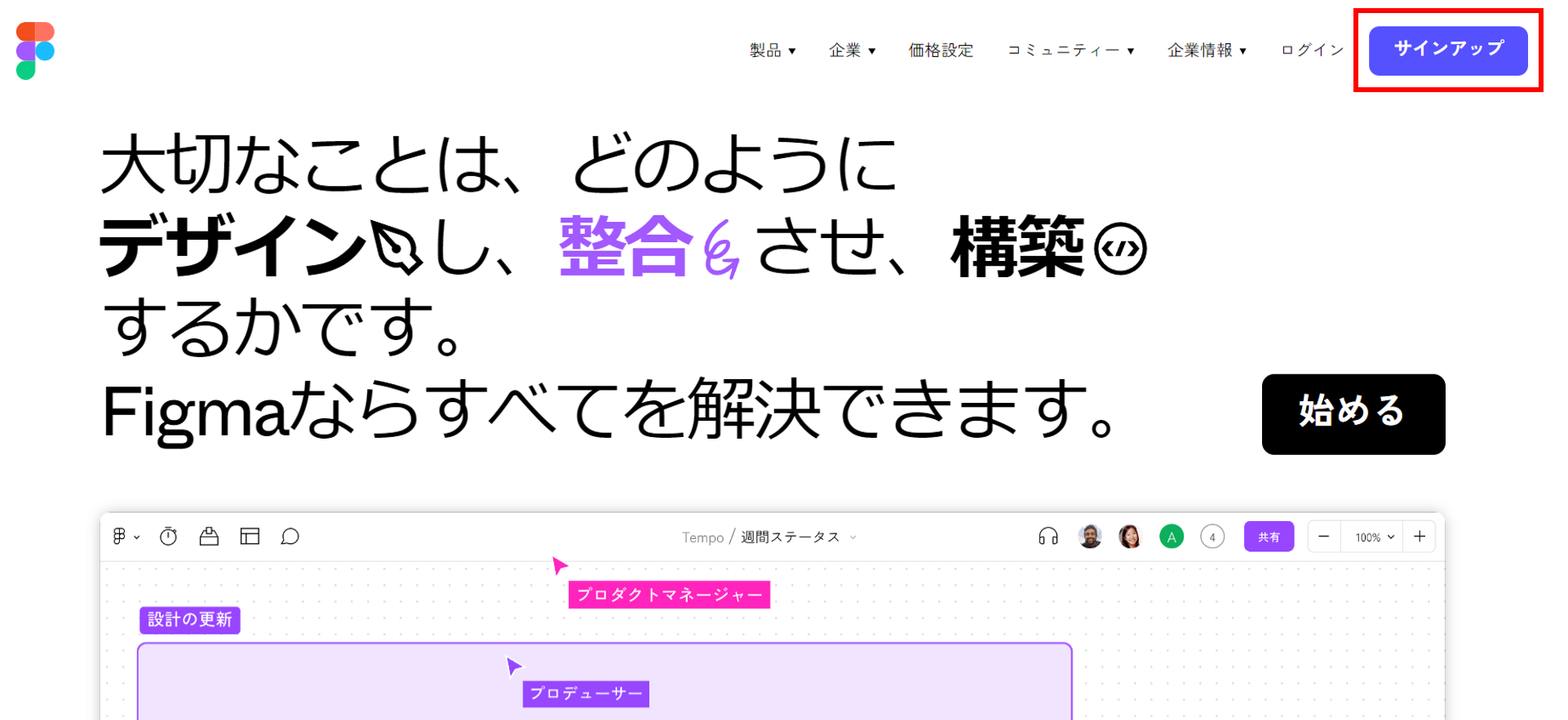
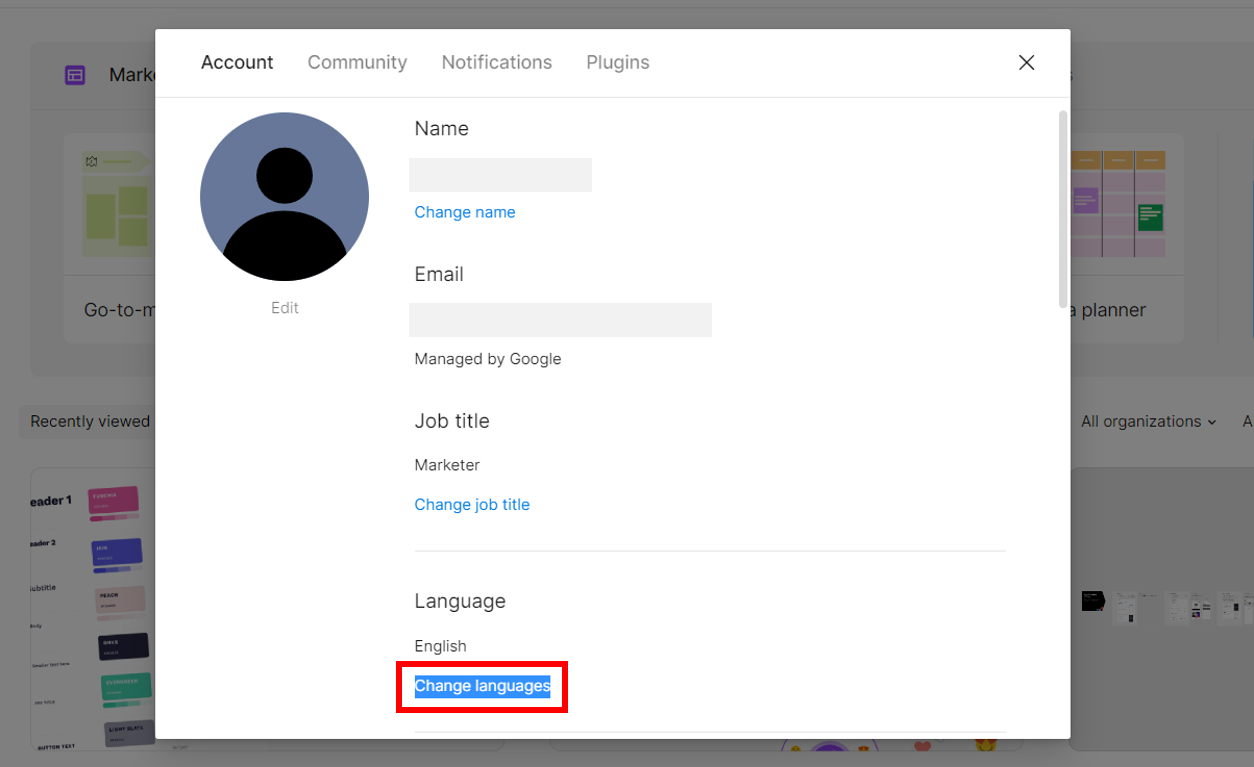
左上のユーザー名をクリックした後、「setting」を選びます。

「Change languages」から「日本語」に切り替えます。

③デザインを作る
準備ができたので、デザインを始めます。右上の「+デザインファイル」をクリックします。

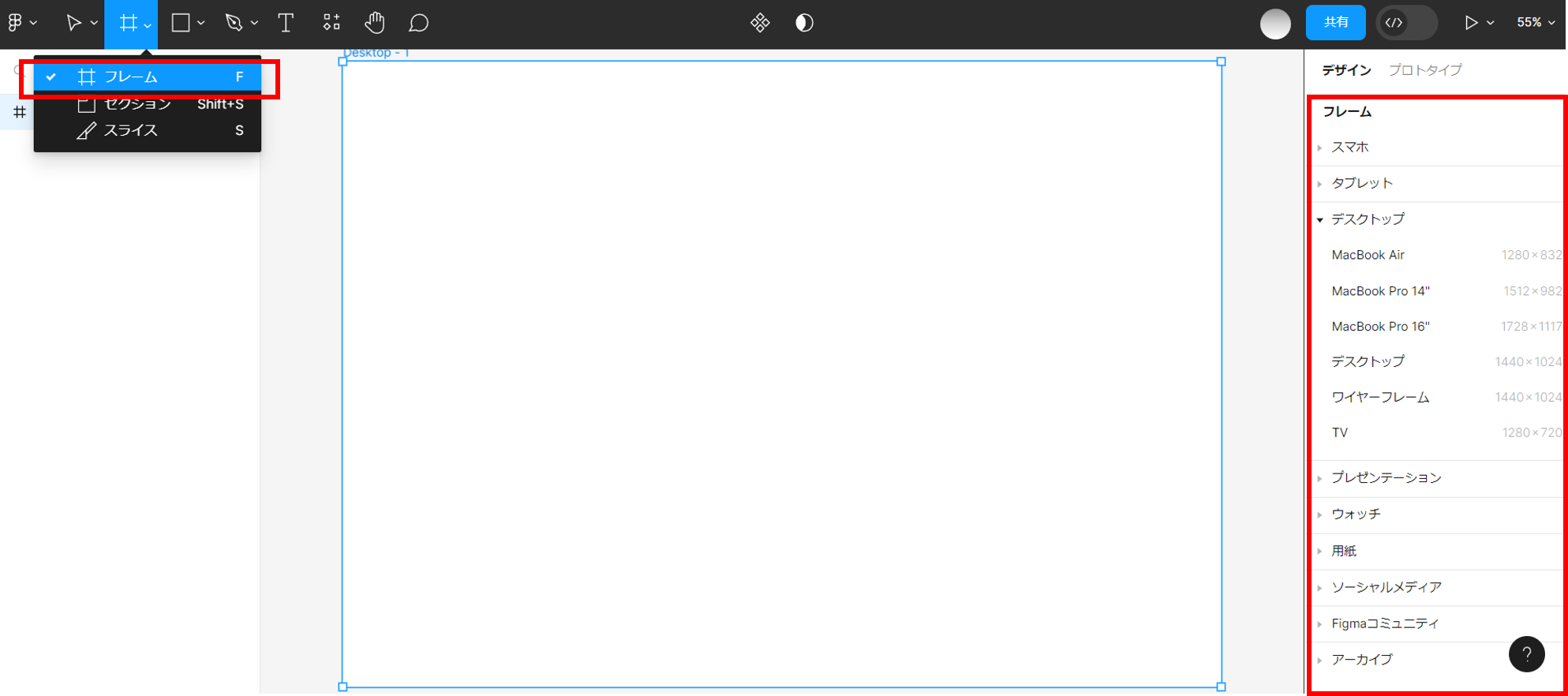
まずは左上にあるツールバーから「フレーム」を選択します。
右側にフレームの選択肢が出てくるため、適切なものを選びましょう。スマホやタブレットなど、さまざまなサイズが用意されています。

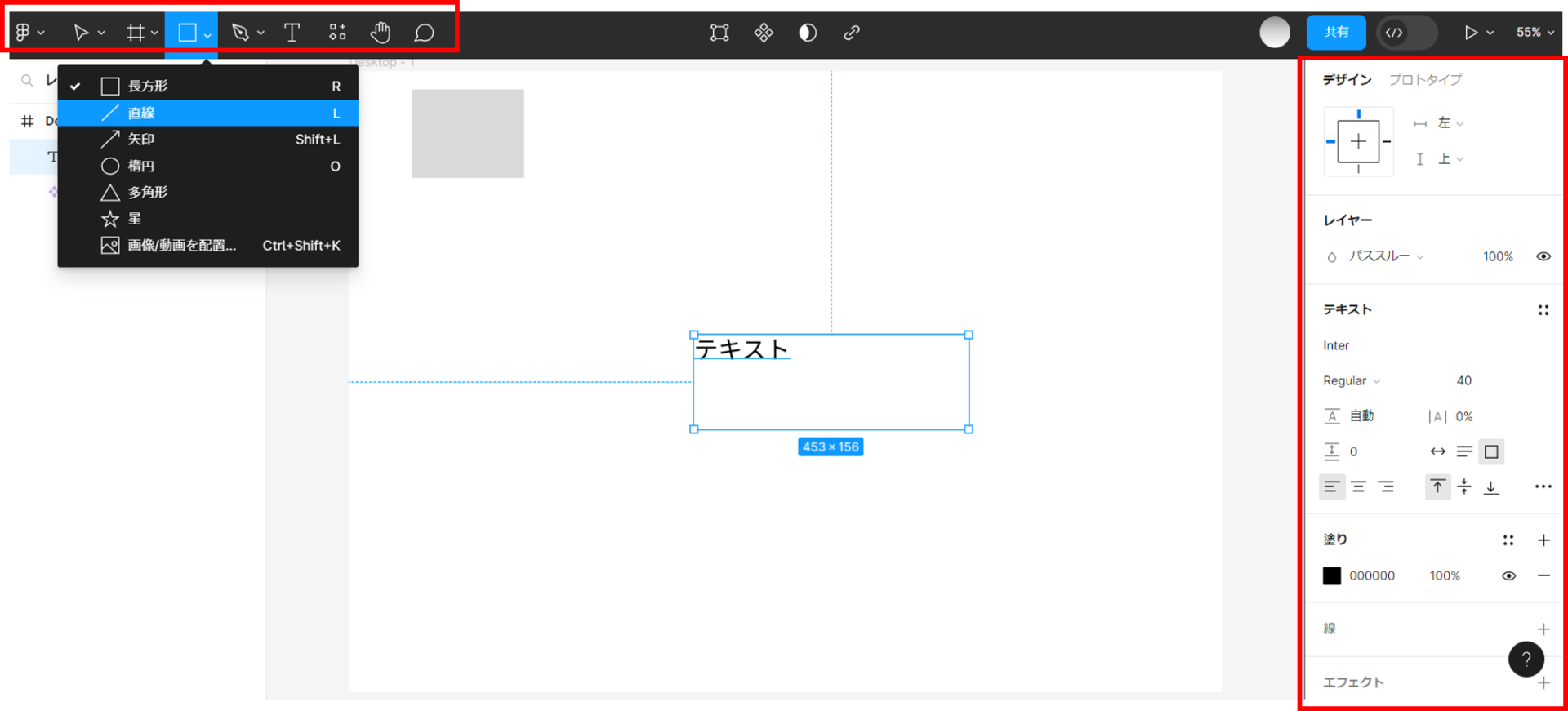
ツールバーの「T」を選ぶとテキストを入力することができます。また、四角形の横にある下矢印を押すと、長方形や直線、矢印などさまざまな図形を挿入することができます。
図形やテキストのサイズやカラーは、右側のボックスからカスタマイズすることができます。

そのほか多様なツールやプラグインがあるため、詳しい使い方は、解説動画を見て学ぶのもおすすめです。
参考動画:【30分マスター講座】Figmaの基本と便利な使い方! | WEBデザインツール
④共有する
右上の「共有」からURLを送ることができます。これにより、他のユーザーによる閲覧や共同編集が可能です。
Figma以外のUIデザインツールおすすめ3選
Figma同様にワイヤーフレームの作成ができるUIデザインツールを3つ紹介します。
Adobe XD

Adobe XDは、PhotoshopやIllustratorなどを手がけるAdobe製ツールであり、操作になじみのある方は使いやすいでしょう。
デザインに必要な主要機能が備わっており、Figmaと大きな違いはありません。
しかし、2023年1月に単体では販売終了となったため、現在はAdobe Creative Cloudのみでの利用となります。
Sketch

Sketchは、UIデザインツールの中で歴史が長く、使いやすさが魅力のデザインツールです。しかし、対応しているOSはMacのみです。
操作性には定評があるため、Macユーザーであれば検討してみてもよいでしょう。
Framer

Framerは、プロトタイプの作成に優れたUIデザインツールです。
動画やアニメーションの埋め込みなどができ、手の込んだデザインを作りたい方におすすめです。
Figmaを使ったワイヤーフレーム作成はオンラインアシスタントに依頼できる!
Figmaは無料プランがあり、用途も幅広い便利なUIデザインツールですが、初めて使う方は慣れるまで時間がかかるでしょう。また、簡単にワイヤーフレームが作れるとはいえ、修正も含め時間や手間は発生します。
忙しい1人社長や中小企業の場合、ワイヤーフレーム作成を外注するのもおすすめです。
オンラインアシスタントサービス「タスカル」では、月2.5万円(税抜)から業務を依頼できるプランを用意しています。詳細が気になった方はぜひご相談ください。