LPやWebページを制作する際に重要なワイヤーフレームは、Figma(フィグマ)を使って作成することが可能です。しかし、Figmaを使ったことがない方は、「使い方が難しいのではないか」と不安を感じているかもしれません。
そこでこの記事では、初めてFigmaでワイヤーフレームを作ろうとしている方向けに、基本的な機能や使い方、そのほか利用できる類似ツールなどを解説します。
\はじめてのアシスタントサービスなら、月額2.75万円〜の「タスカル」🤗/
オンラインアシスタント「タスカル」は、経理や事務作業、Web・SNS更新などを丸投げOK!初期費用なし&低コストの月額で始められるので、一人社長やフリーランスに選ばれています。
Figma(フィグマ)とは

Figma(フィグマ)は、ブラウザ上で共同編集できる米国発のデザインプラットフォームです。
デザイナー以外の方でも、簡単にワイヤーフレームやプロトタイプをデザインできる点が魅力です。
ここでは、Figmaの主な特長を3つ紹介します。
特長1.ブラウザ上で操作できる
Figmaはブラウザ上で操作できるため、パソコンにソフトをインストールする必要がありません。
別の端末でも同じ作業ができるため便利です。例えばデスクトップPCで行っていたデザインの続きを、別の場所からノートPCで行う、といったことが可能です。
特長2.複数人で共同編集ができる
複数人で同時に共同編集ができるのもFigmaの特長の1つです。
チーム内で平行して進められるため、作業がスピードアップします。
また、URLを送るだけで修正が必要な箇所にコメントを入れてもらうことができるため、従来のように、作成したデータを出力して確認に回す手間が省けます。
特長3.無料プランが利用できる
一部機能の制限はありますが、無料で利用できるのはFigmaの大きなメリットです。
プランは4つあり、無料プランのスターター、1人月額2,400円のFigmaプロフェッショナル、1人月額8,300円のFigmaビジネス、1人月額13,600円のエンタープライズです。(いずれもフルシートを利用した場合の価格です。)
無料のスタータープランは利用制限があります。基本的なデザインの利用のみで良い場合は、無料プランでも十分に活用できるでしょう。ファイルやプロジェクト数の制限なしに、高度な機能を利用したい場合は有料プランの利用が向いています。
参考:Figma料金プラン
▼タスカルでは、Webサイト制作のサポートもしています。詳しい内容はこちら

Figmaは他のツールと何が違う?
Figmaのほかにも、デザインツールとして利用されているものはいくつかあります。Figmaと代表的なデザインツールとの違いを紹介します。
FigmaとPhotoshopの違い
Photoshopは、Adobe社のデザインツールです。画像の複数の要素を管理できるレイヤー機能や豊富な編集ツールのあるソフトです。ビットマップ画像の繊細な画像処理ができるため、複雑なグラフィックや写真の編集に適しています。
Figmaでもビットマップ画像の処理はできますが、Photoshopほどの高度な処理には適していません。Figmaは無料でも利用できるため、コストを抑えて簡単な画像処理を行いたい場合、共同で画像処理をしたい場合に向いたソフトです。
FigmaとIllustratorの違い
Ilustratorは、Adobe社のグラフィックデザインなどに使えるデザインツールです。レイアウトの制限がなく、効果的なエフェクトなどを追加できるため、ポスターやパンフレットなどの印刷物の作成に適しています。
Figmaは、Illustratorとは違い、ネット上で動作するツールです。ネット上で複数人と作業ができるほか、複数ページを管理していても動作に大きな影響がありません。UIデザインなどを共同で作成する場合に適しています。
FigmaとCanvaの違い
Canvaはインターネット上で動作するデザインツールです。Figmaのように、無料プランと有料プランがあります。Canvaの特徴は、無料でも利用できるテンプレートが豊富にあることです。デザインの知識がなくても、テンプレートを活用してチラシやポスターなどを簡単に作成できます。
Figmaは、プロトタイプ機能などを利用できるため、Canvaと比べるとワイヤーフレームの作成などに向いたツールです。
FigmaとGIMPの違い
GIMPは、Photoshopに似たデザインツールです。無料で公開されているため、コストを抑えて写真の編集や画像を合成したりするのに適しています。上級者向けの機能もそろっており、クリエイターにも広く利用されているツールです。
Figmaは、UIデザインなどに適したデザインツールです。複数人でデザインを制作する必要がある場合やインターネット上で手軽にデザインを作成したい場合に適しています。
Figmaの便利な使い方を紹介
Figmaはさまざまな使い方をすることができます。ここでは主な使い方を4つ紹介します。
ワイヤーフレームを作る
Figmaの用途の1つが、ワイヤーフレームの作成です。
ワイヤーフレームはそれぞれのWebページに必要な要素を配置した、いわば設計図です。
何をどこにどう配置するか、をビジュアル化したもので、WebサイトやLP、アプリなどを制作する際に欠かせません。
プロトタイプを作る
Figmaを使えば、プロトタイプを作ることもできます。
プロトタイプは試作品を意味し、Webサイトやアプリの制作においてページ遷移など動的な確認が可能です。
グラフィックデザインを作る
Figmaはプラグインが豊富で画像の読み込みができるため、Web広告やSNS用画像などのグラフィックデザインを作ることも可能です。
ただし、印刷物の制作に適したツールではないため注意が必要です。
プレゼン資料を作る
プレゼン資料にはPowerPointがよく使われますが、操作に慣れればFigmaでも作成することができます。
1からデザインする以外に、テンプレートを利用して作ることも可能です。
バナーを作成する
Figmaは広告掲載などで活用されるバナー画像作成に役立ちます。作成したバナー画像を保存できる機能があるためです。保存されているバナー画像を利用して、文言などを微調整することで簡単に修正できます。
マインドマップを作成する
マインドマップは、キーワードからアイデアを広げていく思考ツールです。Figmaのオンラインホワイトボードで、複数人で簡単にマインドマップを作成できます。ChatCPT搭載で、AIにより高速でアイデアを生成できるのもポイントです。ステッカーや付箋、動画などのさまざまな表現で作成できます。
オンラインホワイトボードを共有する
Figmaには、FigJamというオンラインホワイトボードツールがあります。クリエイターでなくても利用しやすい操作性で、ディスカッションの際のツールとして活用できます。図形や表、グラフ、アンケートなどの挿入ができ、作成した内容をPNGやPDFなどにエクスポートできる機能もあります。
▼タスカルではバナー作成などSNS運用もサポートしています。詳しくはこちら

▼ECサイトもタスカルにお任せくだい!活用事例を紹介しています。

Figmaの基本的な使い方【導入から】
Figmaの基本的な使い方について、導入段階から解説します。
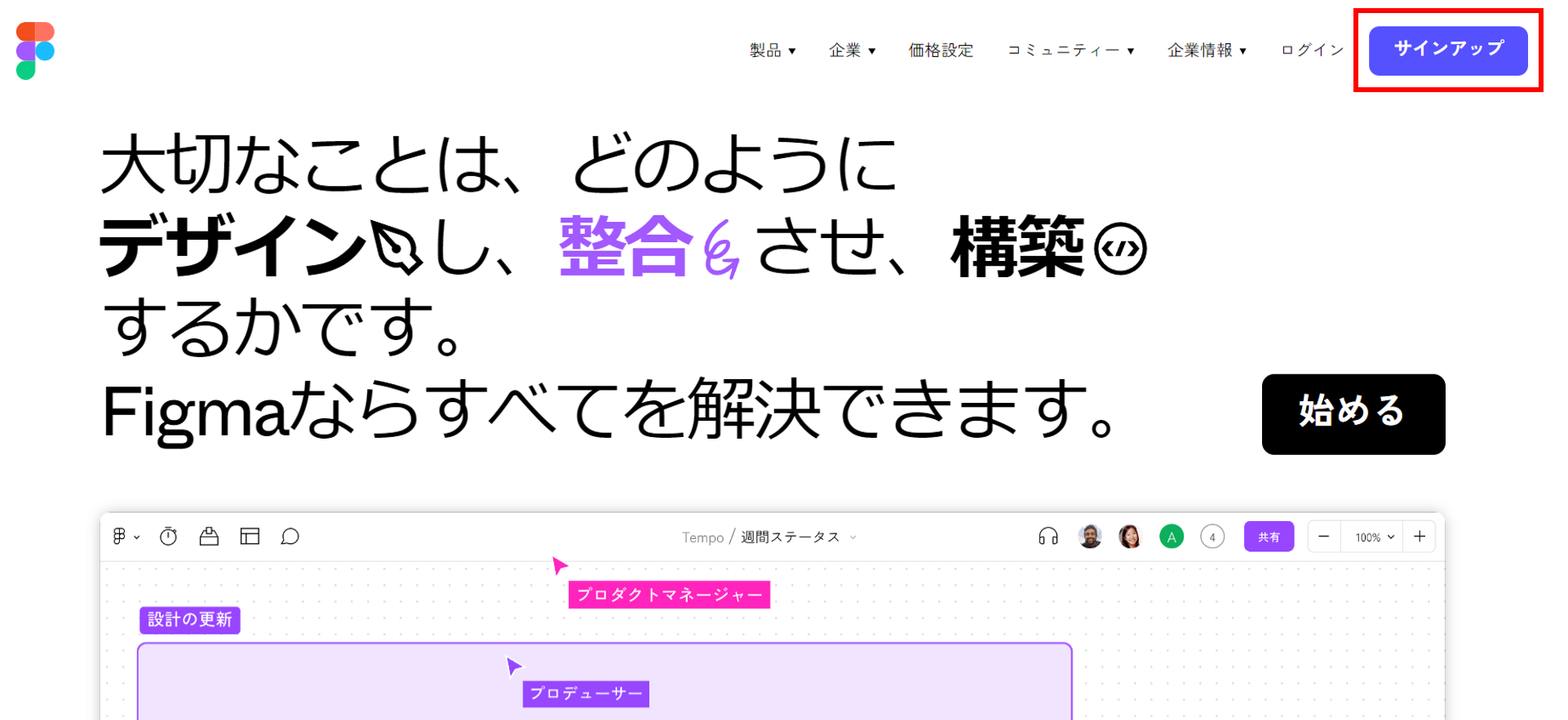
1.アカウントを作成する
まずは右上の「サインアップ」からアカウントを作ります。Googleアカウントで利用することも可能です。

2.日本語化する
ログインした後、最初はすべて英語で表示されているため、設定を日本語に変更します。
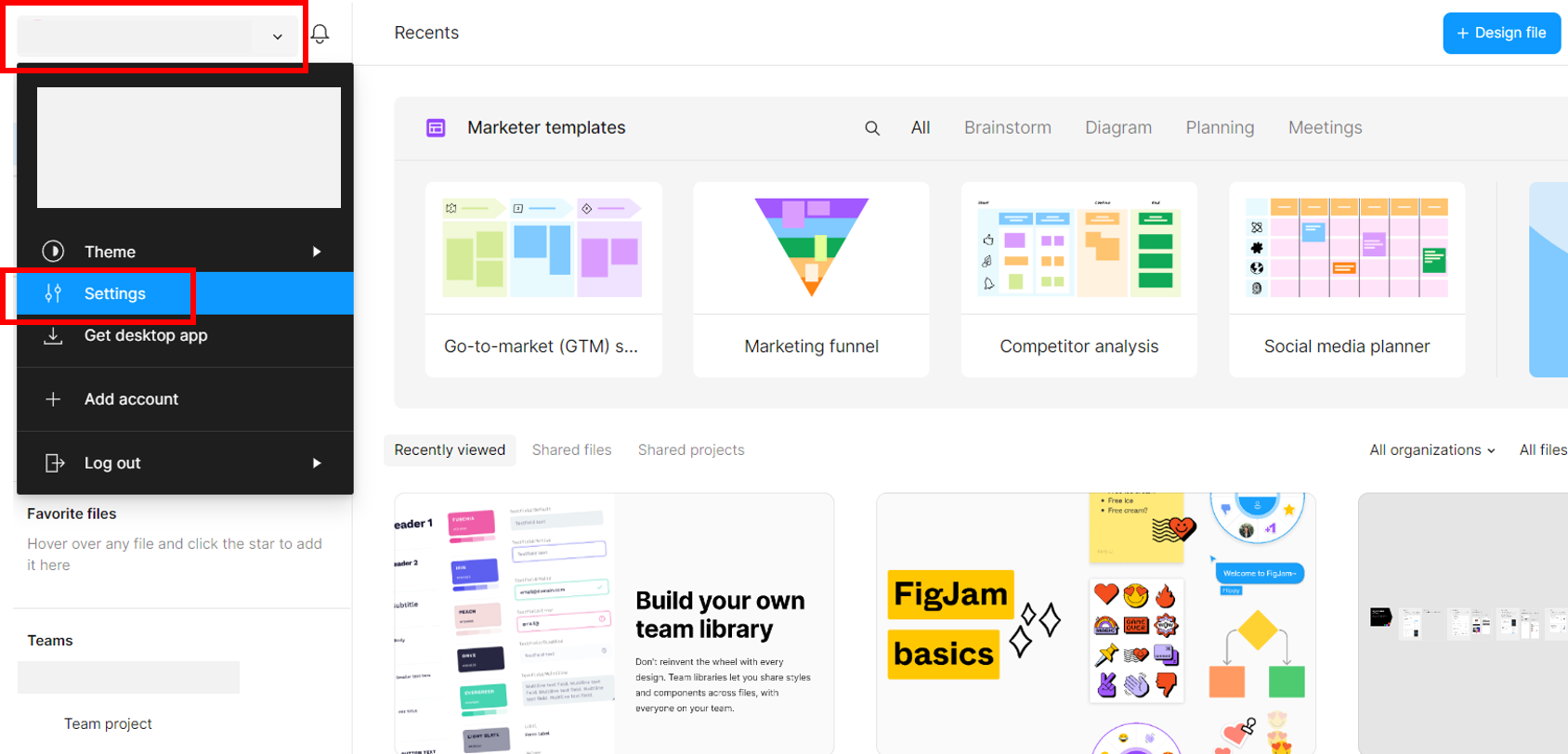
左上のユーザー名をクリックした後、「setting」を選びます。

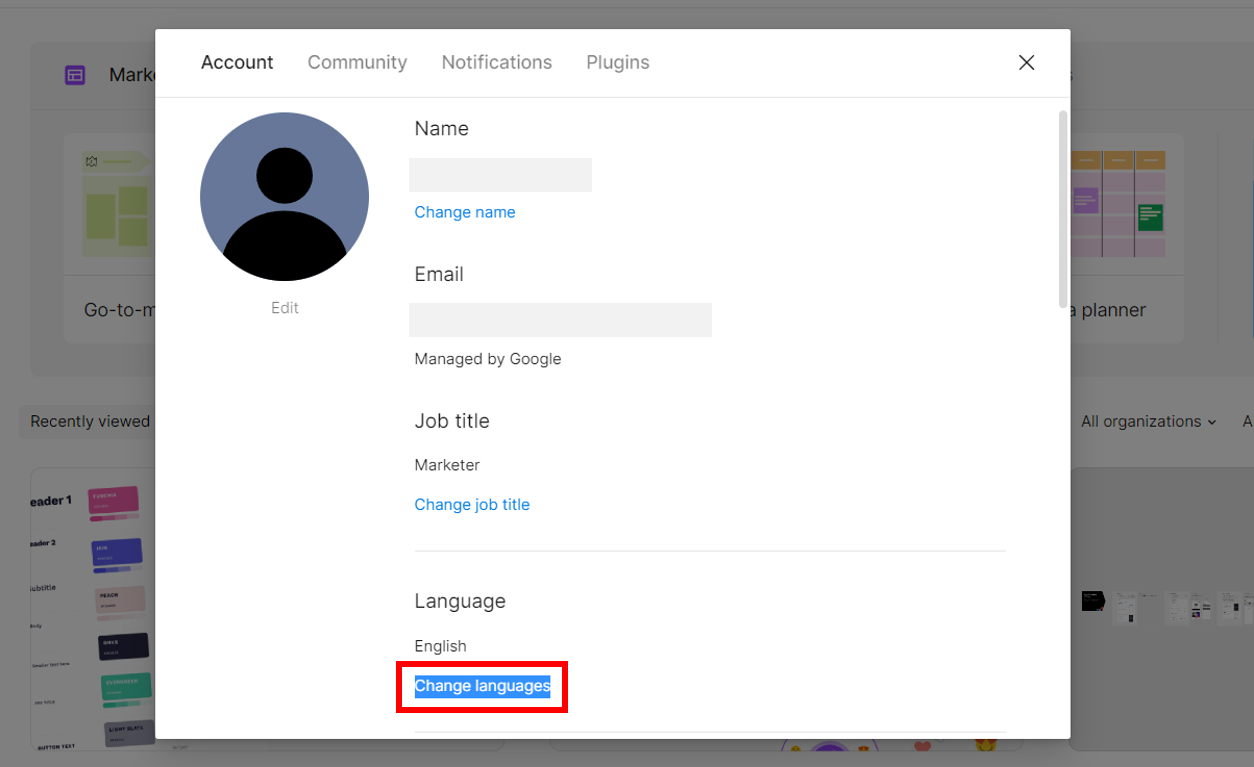
「Change languages」から「日本語」に切り替えます。

3.デザインを作る
準備ができたので、デザインを始めます。右上の「+デザインファイル」をクリックします。

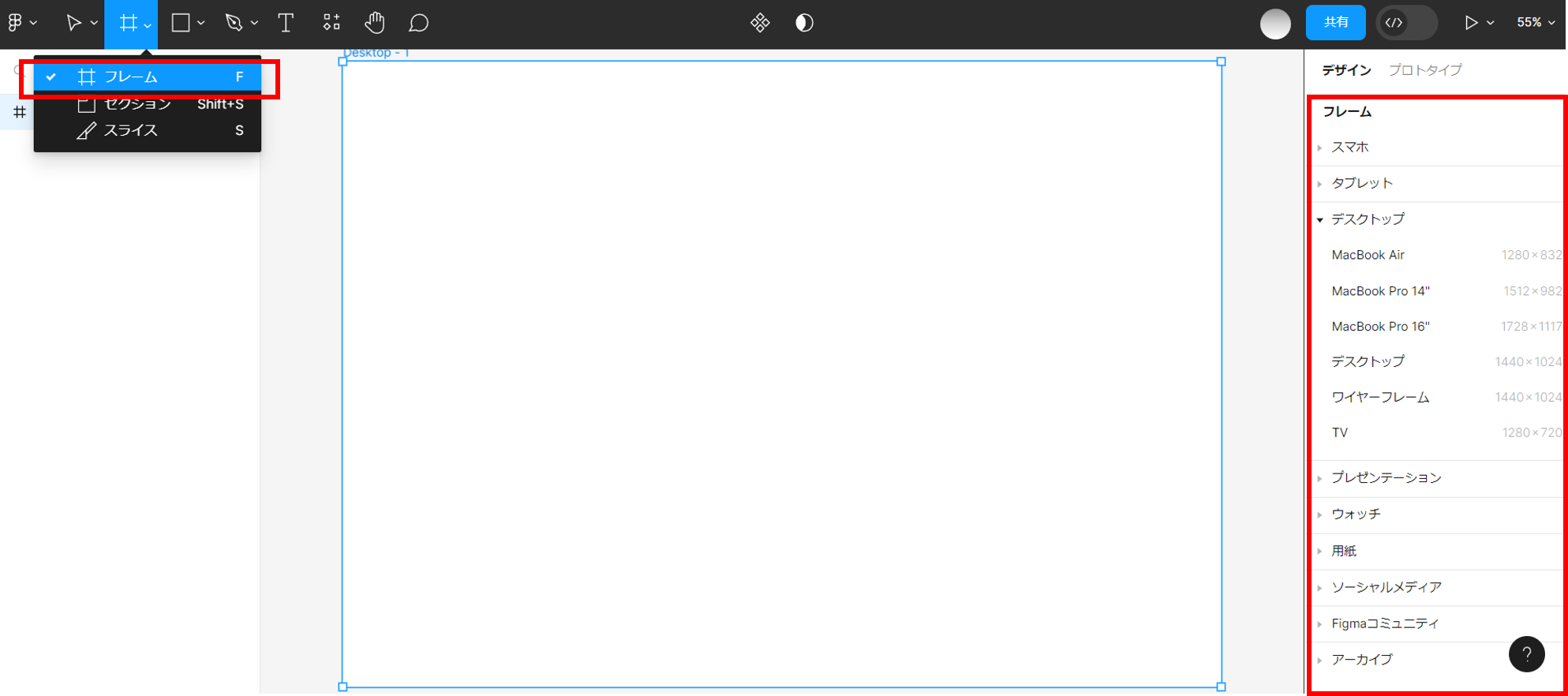
まずは左上にあるツールバーから「フレーム」を選択します。
右側にフレームの選択肢が出てくるため、適切なものを選びましょう。スマホやタブレットなど、さまざまなサイズが用意されています。

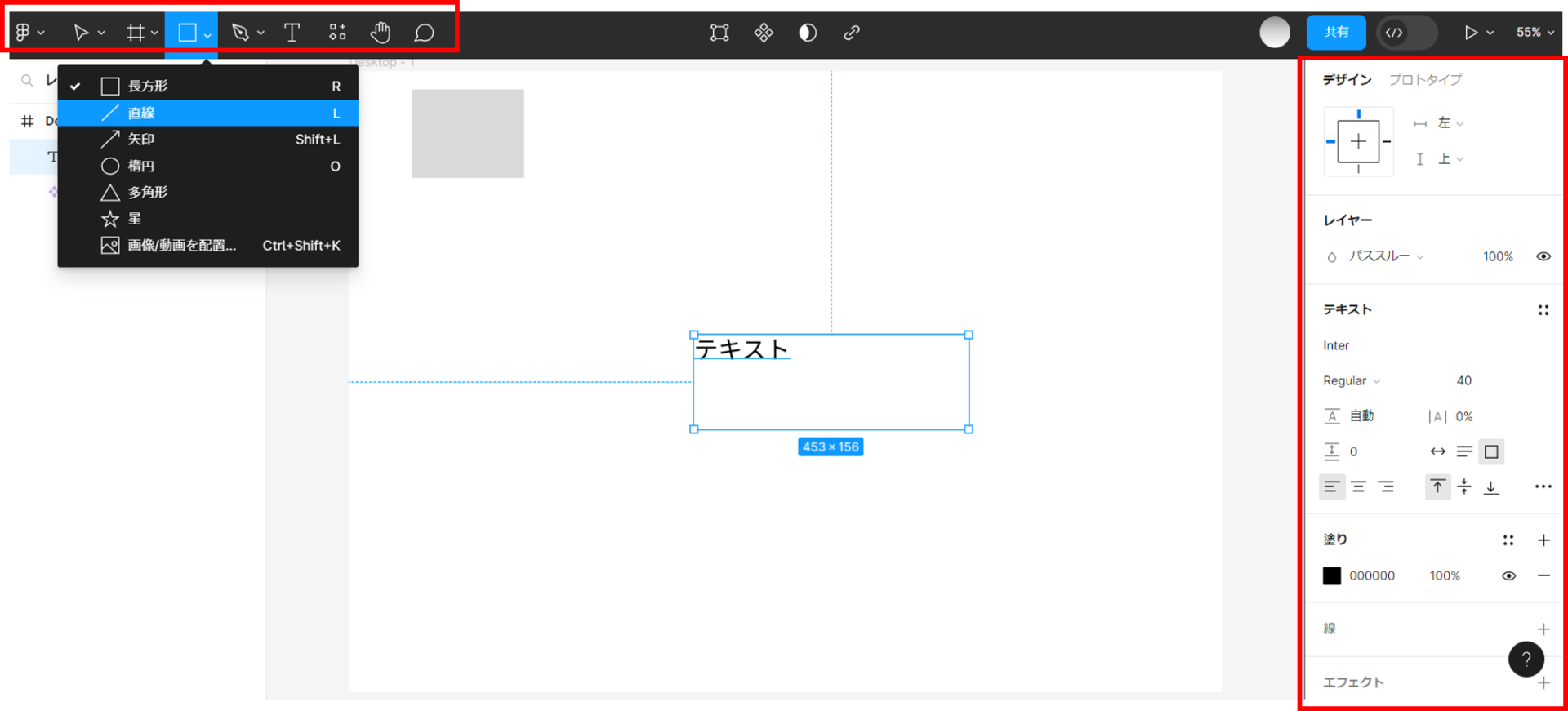
ツールバーの「T」を選ぶとテキストを入力することができます。また、四角形の横にある下矢印を押すと、長方形や直線、矢印などさまざまな図形を挿入することができます。
図形やテキストのサイズやカラーは、右側のボックスからカスタマイズすることができます。

そのほか多様なツールやプラグインがあるため、詳しい使い方は、解説動画を見て学ぶのもおすすめです。
参考動画:【30分マスター講座】Figmaの基本と便利な使い方! | WEBデザインツール
4.共有する
右上の「共有」からURLを送ることができます。これにより、他のユーザーによる閲覧や共同編集が可能です。
Figma以外のUIデザインツールおすすめ5選
Figma同様にワイヤーフレームの作成ができるUIデザインツールを5つ紹介します。
Adobe XD

Adobe XDは、PhotoshopやIllustratorなどを手がけるAdobe製ツールであり、操作になじみのある方は使いやすいでしょう。
デザインに必要な主要機能が備わっており、Figmaと大きな違いはありません。
しかし、2023年1月に単体では販売終了となったため、現在はAdobe Creative Cloudのみでの利用となります。
Sketch

Sketchは、UIデザインツールの中で歴史が長く、使いやすさが魅力のデザインツールです。しかし、対応しているOSはMacのみです。
操作性には定評があるため、Macユーザーであれば検討してみてもよいでしょう。
Framer

Framerは、プロトタイプの作成に優れたUIデザインツールです。
動画やアニメーションの埋め込みなどができ、手の込んだデザインを作りたい方におすすめです。
FlowMapp

Flowmappは、Webデザインに使えるビジュアルプラットフォームです。サイトマップの作成やウェブサイトの構造など、UX構造を作成するのに役立ちます。Figmaのように、ワイヤーフレームの設計も可能です。豊富なテンプレートライブラリからワイヤーフレームを選択したり、モバイルにも対応したワイヤーフレームをデザインしたりすることができます。
Miro

miroは、AIを搭載したイノベーションワークスペースです。25万社以上の企業で導入されています。ワイヤーフレームやデザインスプリントなどの複数の機能があり、UXデザインやリサーチ、プロジェクト管理などのさまざまな場面で活用できます。
Figmaを使ったワイヤーフレーム作成はオンラインアシスタントに依頼できる!
Figmaは無料プランがあり、用途も幅広い便利なUIデザインツールですが、初めて使う方は慣れるまで時間がかかるでしょう。また、簡単にワイヤーフレームが作れるとはいえ、修正も含め時間や手間は発生します。
忙しい1人社長や中小企業の場合、ワイヤーフレーム作成を外注するのもおすすめです。
オンラインアシスタントサービス「タスカル」では、月2.5万円(税抜)から業務を依頼できるプランを用意しています。詳細が気になった方はぜひご相談ください。